1116 字
6 分钟
scss及其element-ui应用
相关链接
Scss
一、有别于Less的独有写法
1. 属性嵌套(有相同的属性前缀)
.box {
font: {
size: 12px;
weight: bold;
}
}
编译结果
.box {
font-size: 12px;
font-weight: bold;
}
2. 占位符%
用占位符声明的代码,如果不被@extend调用就不会被编译。
%mt5 {
margin-top: 5px;
}
.btn {
color:red;
}
编译结果:%占位符声明的代码没有被编译产生css代码
.btn {
color:red;
}
使用@extend调用,通过@extend调用的占位符,编译出来的代码会将相同的代码合并在一起,代码更简洁。
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;//使用@extend调用占位符代码
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
编译结果
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
3. !global变量提升
#menu {
$width: 5rem !global;
width: $width;
}
#sidebar {
width: $width;
}
编译结果
#menu {
width: 5rem;
}
#sidebar {
width: 5rem;
}
4. 嵌套的@import
.demo {
color: red;
}
#app {
@import "demo"; // 在文件app.scss中引入demo.scss
}
编译结果
#app .demo {
color: red;
}
5. 颜色运算(这个less也有)
p {
color: #010203 + #040506;
}
计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
p {
color: #050709;
}
数字和颜色一起运算:
p {
color: #010203 * 2;
}
计算公式为 01 2 = 02、02 2 = 04 和 03 * 2 = 06, 并且被合成为:
p {
color: #020406;
}
6. 字符拼接
有引号的字符串和没有引号的字符串相加 以最左侧的为准:第一个有引号则最后结果有引号,第一个没有引号则最后结果没有引号
p:before {
content: "Foo " + Bar;
font-family: sans- + "serif";
}
编译结果
p:before {
content: "Foo Bar";
font-family: sans-serif;
}
二、内置函数
- color: adjust-color、adjust-hue、opacity、rgba、rgb、rgba、lighten、darken、saturate、desaturate、grayscale、complement…
- string: unquote、quote、str-length、str-insert、to-upper-case、to-lower-case、to-lower-case…
- list: length、nth、append、join、zip……
- map: map-get、map-merge、map-remove、map-keys、map-values……
- number: percentage、ceil、floor、min、max……
- selector: selector-nest、selector-append、selector-replace、selector-unify……
- simple: unit、unitless、abs、round、random、if、feature-exists……
Scss在element-ui中的应用
一、mixins文件
1. 文件目录
/theme-chalk/src/mixins
2. /config.scss
分别定义了BEM的: ①命名空间(前缀) ②元素分隔符(元素之前) ③修饰分隔符(修饰符之前) ④Boolean状态标识前缀
$namespace: 'el';
$element-separator: '__';
$modifier-separator: '--';
$state-prefix: 'is-';
以便得到形如:前缀-块__元素—修饰 的结构:
.el-table--medium
.el-table__body
.el-table__header
3. /mixins.scss
- res 循环断点,方法内部含有媒体查询,实际应用于生成el-col-xx,优化代码避免重复生成用的
- scroll-bar 滚动条样式
- placeholder 标识placeholder这个input内置元素
- b BEM之B, 生成class类名:给块元素添加前缀
- e BEM之E, 生成class类名:给元素添加前缀
- m BEM之M, 生成class类名:处理修饰,(如颜色、尺寸、方圆、水平垂直、前后缀等等)
- configurable-m 源码中似乎没有调用,看代码像是处理标记类的样式
- spec-selector 源码中似乎没有调用,看代码像是meb的进化版
- meb 源码中似乎没有调用,看代码像是生成BEM命名用的
- when 生成有状态的class类名:与前面config定义的$state-prefix结合使用,补充状态前缀 如when(fixed)生成的类名是is-fixed
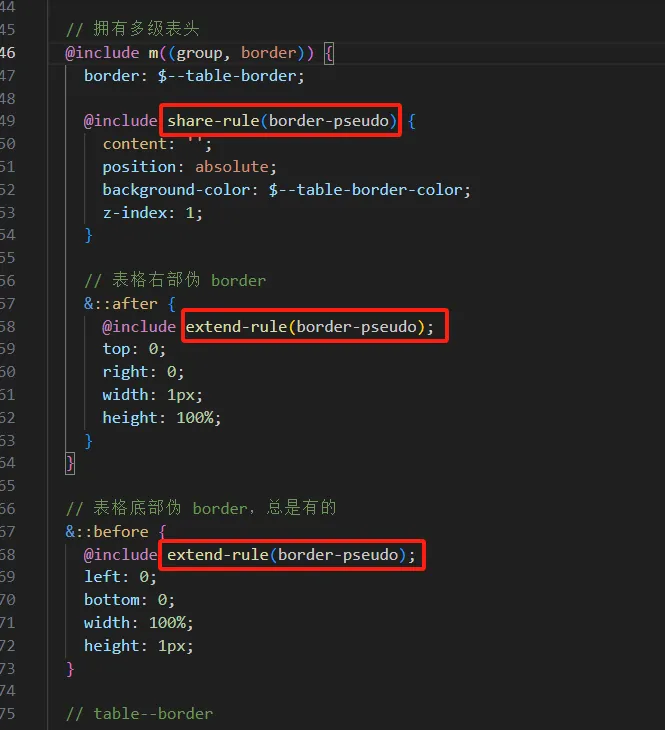
- extend-rule 继承share-rule中的样式规则
- share-rule 类似于vue中的bus,定义公共样式规则,给extend-rule用
- pseudo 生成class类名:伪类选择器 附:share-rule和extend-rule的实际使用场景

4. /funtion.scss
选择器名转为字符串
@function selectorToString($selector) {
$selector: inspect($selector);
$selector: str-slice($selector, 2, -2);
@return $selector;
}
是否有修饰字段
@function containsModifier($selector) {
$selector: selectorToString($selector);
@if str-index($selector, $modifier-separator) {
@return true;
} @else {
@return false;
}
}
是否有Boolean状态标识
@function containWhenFlag($selector) {
$selector: selectorToString($selector);
@if str-index($selector, '.' + $state-prefix) {
@return true
} @else {
@return false
}
}
是否包含伪类选择器
@function containPseudoClass($selector) {
$selector: selectorToString($selector);
@if str-index($selector, ':') {
@return true
} @else {
@return false
}
}
@function hitAllSpecialNestRule($selector) {
@return containsModifier($selector) or containWhenFlag($selector) or containPseudoClass($selector);
}
5. /utils.scss
- utils-user-select 鼠标选中状态混合
- utils-clearfix 清除浮动方法
- utils-vertical-center 垂直居中方法
- utils-ellipsis 一行超出省略方法
6. /_button.scss
按钮样式补充:plain、variant、size
二、各组件样式中mixins的应用
使用格式
@include b(button){
@include when(plain){
...
}
@include m(primary){
...
}
}
生成
.el-button.is-palin{...}
.el-button--primary{...}
三、色彩
色彩变量文件路径
/theme-chalk/src/common/var.scss
色彩规则
- element-ui的可替换颜色统一放在一个文件中,内部含有引用和混合
- 以
primary、success、warning、danger、info及white、balck为主进行混合 $--color-primary有与白色混合1-9个度- 其他颜色则更具体,light是80%,lighter是90%
$--color-[success|warning|danger|info]-light: mix($--color-white, $--color-[success|warning|danger|info], 80%)
scss及其element-ui应用
https://ping5-1.github.io/posts/note/scss/scss及其element-ui应用/